オリジナル画像のFacebookシェアボタンを設置する方法

Facebookのシェアボタンをオリジナル画像にカスタマイズして設置する方法をメモ。
ツイートボタンをオリジナル画像にする場合などもそうでしたが、設置方法をすぐ忘れてしまい、毎回のように調べるところからやっているような気がします…。
そういう暮らしとはさよならしたいので、備忘としてメモしておきます。
1.はじめにprefix/xmlns
まずは、以下の呪文を唱えておきます。
HTML5の場合
|
1 |
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#"> |
HTML5の場合はprefixを<head>に記述します。
「og: 」や「fb: 」の後ろのスペースは必要ですので削除しないようにしてください。
<head>に書く理由までは調べられていませんが、Facebook Developersのサンプルコードでは上記のようになっています。
XHTMLの場合
|
1 |
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"> |
XHTMLの場合はxmlnsを<html>に記述します。
prefix、xmlnsの使い分けについてはこちらの記事がわかりやすく参考になると思います。
2.OGPのmetaタグ
|
1 2 3 4 5 6 |
<meta property="og:title" content="ページタイトル" /> <meta property="og:description" content="ページの説明" /> <meta property="og:type" content="ページのタイプ" /> <meta property="og:url" content="ページURL" /> <meta property="og:image" content="画像URL" /> <meta property="og:locale" content="ja_JP" /> |
og:title、og:type、og:url、og:imageの4つは必須なので省略することはできません。
og:description、og:localeは省略しても構いません。
og:description
いつどこで知ったのか忘れましたが、日本語で(全角で)80〜90文字程度が無難という記憶です。実際のところは端末やサービスにより表示される文字数は異なるようです。
og:type
website
Webサイトやブログのトップページに指定します。
prefixは冒頭でご紹介したものでよいようですが、より厳密には以下のようになるようです。
|
1 |
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#"> |
article
Webサイトの下層ページやブログの記事ページには「article」を指定します。
prefixをより厳密に書き換えると、以下のようになります。
|
1 |
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> |
以前は「blog」というのもありましたが、いつの間にか削除されているようです。
また、ほとんどの場合は上記のtypeでOKですが、他にもいくつか特殊なものがあります。その他のtypeは、以下のサイトで確認できます。
OGP(Open Graph Protocol)公式サイト
Facebook Developers|Open Graph Reference Documentation
og:image
Facebookは公式に1200×630px以上を推奨しています。最低でも600×315px以上を用意してください。過去に仕様変更でサイズが変わっているという経緯がありますので、最新の仕様を確認してから用意した方がよいかもしれません。
URLはhttp://〜ではじまる絶対パスで記述します。
3.シェアボタン
前置きが長くなりましたが、いよいよシェアボタンを設置します。
|
1 |
<a href="http://www.facebook.com/share.php?u=【シェアしたいURL】" onclick="window.open(encodeURI(decodeURI(this.href)), 'FBwindow', 'width=554, height=470, menubar=no, toolbar=no, scrollbars=yes'); return false;" rel="nofollow">シェア</a> |
aタグ間の「シェア」のところに任意の画像を設置するなり、CSSで装飾するなりしてください。
最後の「rel=”nofollow”」は、検索エンジンがリンクを辿らないようにするための記述です。必ずしも入れる必要はありませんが、入れておいてもよいと思います。
動作サンプルです。
なお、上のソースでは別ウィンドウのサイズを制御しており、タブブラウザでも小さいサイズのウィンドウが開きます。
ウィンドウ幅が554pxなのは、どういうわけかこの数字にするときれいに収まったからです。
スマホではタブで開けばよいので、スマホに特化する場合は「onClick=”window.open〜”」の一文は不要で、代わりに「target=”_blank”」としておきます。
4.検証
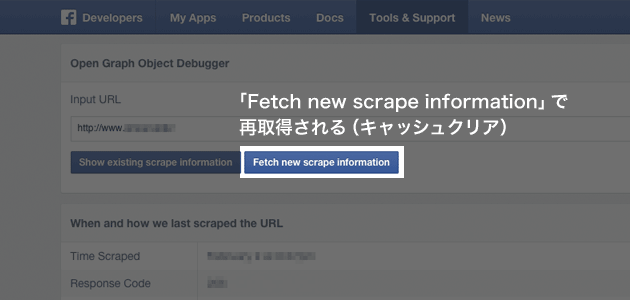
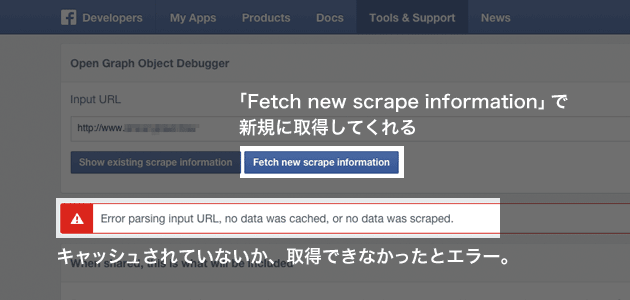
以上の実装ができたら、Facebook DevelopersのDebuggerを使い、検証しておくとよいでしょう。
エラーが出た場合は、エラーに従って修正します。一度フェッチされるとFacebook側にキャッシュされますので、「Fetch new scrape information」をクリックしてキャッシュをクリアしてください。

まだキャッシュがない場合は「まだキャッシュがないよ」というようなエラーが帰ってきます。「Fetch new scrape information」をクリックすれば、新しく取得しキャッシュしてくれます。

まとめ
とりあえずSNSまわりは仕様の変更が多くて面倒…あ、いつも悩まされます。
このまとめが少しでもみなさんの助けになればうれしいです。