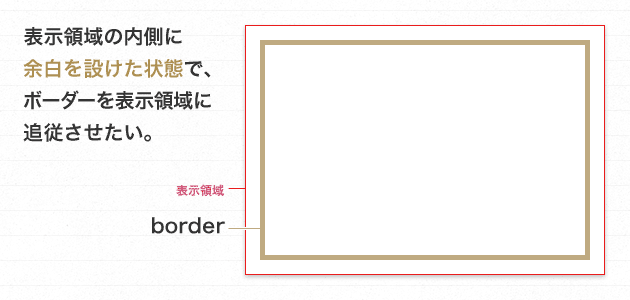
CSS:ウィンドウ全体の内側にボーダーをつける

ウィンドウ全体の少し内側にボーダーをつける方法をメモ。デモはこちら。
解決策
いろいろと試行錯誤した結果、以下の方法で実装できました。 IE8〜、Chrome、Safari、Firefoxで想定通りの挙動を確認しています。 :before擬似要素を使用しますので、IE6〜7ではボーダー自体が表示されませんが、それ以上の問題はありません。HTML
<div id="border"></div>CSS
html,body {
height: 100%;
margin: 0;
padding: 0;
}
#border {
position: absolute;
z-index: 1;
margin: 0;
padding: 0;
width: 100%;
height: 100%;
padding: 20px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#border:before {
content: ” “;
display: block;
height: 100%;
min-height: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 4px solid #baa775;
}