簡単!Facebookページプラグインをレスポンシブ対応する方法

Facebookをサイトに埋め込むための「ページプラグイン」をレスポンシブ対応(横幅可変)する方法のまとめです。
1.まずはプラグインを生成
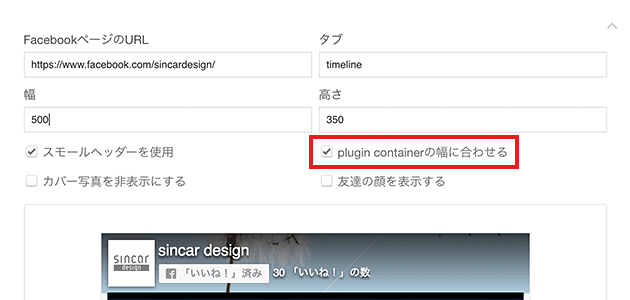
Facebook for Developers(開発者向けFacebook)のページプラグイン生成ページでデザインに合わせた幅や高さなどを設定します。 その際、「plugin containerの幅に合わせる」のチェックボックスに必ずチェックを入れます。
その際、「plugin containerの幅に合わせる」のチェックボックスに必ずチェックを入れます。
2.コードを取得
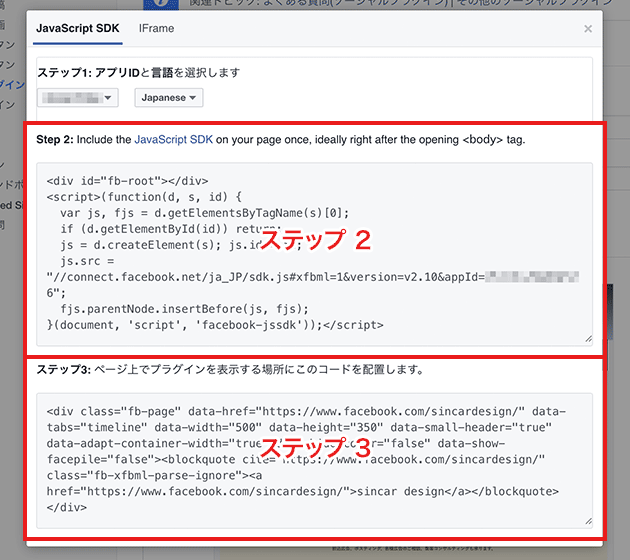
設定ができたら、プレビューの下にある「コードを取得」をクリックします。 生成されたコードがモーダル画面に表示されますので、ステップ2のコードをHTMLファイルに配置します。 ステップ3のコードは以下のようになります。以下のコードの内「data-adapt-container-width=”true”」の部分がレスポンシブ対応にするためのコードです。特にこのコードを触る必要はありませんので、そのままプラグインを表示させたい場所(HTML)にコピー&ペーストしてください。
ステップ3のコードは以下のようになります。以下のコードの内「data-adapt-container-width=”true”」の部分がレスポンシブ対応にするためのコードです。特にこのコードを触る必要はありませんので、そのままプラグインを表示させたい場所(HTML)にコピー&ペーストしてください。
<div class="fb-page" data-href="https://www.facebook.com/xxxxx/" data-tabs="timeline" data-width="500" data-height="350" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/xxxxx/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/xxxxx/">xxxxx</a></blockquote></div>3.HTMLとCSSの調整
以上でOK!だとありがたいのですが、ここから少しHTMLとCSSの調整をする必要があります。HTML
生成されたステップ3のコードをdiv要素などで囲んでください。class名は任意のものでOKです。<div class="fb-container"><!-- ステップ3のコード --></div>CSS
例えば、スマホは画面幅に合わせて、PCはページプラグインの最大幅500pxで表示させる場合は、以下のように指定します。 スマホの表示領域が500pxを越えても、ページプラグインの仕様上500pxまでしか広がりませんので注意してください。なのでスマホ用の「max-width: 500px」は不要かもしれませんが、念のため。/* スマホ用 */
@media screen and (max-width: 767px) {
.fb-container {
width: 100%;
max-width: 500px;
}
}
/* PC用 */
@media screen and (min-width: 768px) {
.fb-container {
width: 500px;
}
}