商用でも無料で使える!日本語Webフォントまとめ

まだまだ敷居の高い日本語Webフォントですが、商用でも無料で使える「プロ品質のフォント」を配信しているサービスについてまとめてみました。
Webフォントのメリット・デメリット
まずはごくごく簡単にWebフォントを使うメリットとデメリットをおさらいしておきます。メリット
- さまざまなデバイスで同じフォントで表示できる
- 文字を画像化しないので、レスポンシブデザインに向いている
- 文字修正が入っても画像編集ソフトを使わずに容易に変更できる
- “文字”として存在するのでSEO的にも有利
デメリット
- 欧文とは違い、文字数が多いので読み込みに時間がかかる(表示が遅くなりがち)
- ランニングコストがかかる
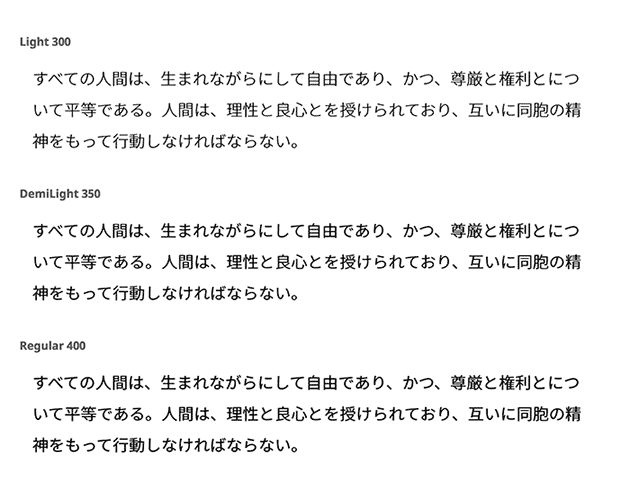
Google Noto Sans
 Noto SansはAdobeとGoogleが共同開発したオープンソースのフォントファミリーです。後述しますが、Adobeからは「源ノ角ゴシック」としてリリースされています。最新のバージョンでは「SIL Open Font License 1.1」となっており、ライセンスの問題をほとんど気にすることなく使用することが可能です。
Thin、Light、Demi Light、Regular、Medium、Bold、Blackの8ウェイトが揃っており、また、ページビューによる課金などもないので、いろんな意味でこれほど使いやすいものは他にはないと思います。
Noto SansはAdobeとGoogleが共同開発したオープンソースのフォントファミリーです。後述しますが、Adobeからは「源ノ角ゴシック」としてリリースされています。最新のバージョンでは「SIL Open Font License 1.1」となっており、ライセンスの問題をほとんど気にすることなく使用することが可能です。
Thin、Light、Demi Light、Regular、Medium、Bold、Blackの8ウェイトが揃っており、また、ページビューによる課金などもないので、いろんな意味でこれほど使いやすいものは他にはないと思います。

(画像は公式サイトより引用(部分))
使い方もいたって簡単、googleapis.comのCSSを読み込み、必要な箇所でfont-familyを指定するだけです。@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);font-family: 'Noto Sans JP', sans-serif;TypeSquare[タイプスクウェア]
 フォントベンダーのモリサワが提供しているWebフォントサービスです。
基本的には費用がかかりますが、スタンダードの「無料」プランを利用すれば、1書体に限り1万PV/月まで利用することが可能です。1万PV/月を越えた場合は、同月内のフォントの配信が止まるということです。
1万PV/月というのは少ないようにも思いますが、豊富なフォントの中から好きなものを自由に選べるメリットは大きいですし、個人や町の商店などのWebサイトであればPVの制限内でも足りるかもしれません。仮に1万PV/月を越えてしまっても大きな問題にはならないのではと思います。
フォントベンダーのモリサワが提供しているWebフォントサービスです。
基本的には費用がかかりますが、スタンダードの「無料」プランを利用すれば、1書体に限り1万PV/月まで利用することが可能です。1万PV/月を越えた場合は、同月内のフォントの配信が止まるということです。
1万PV/月というのは少ないようにも思いますが、豊富なフォントの中から好きなものを自由に選べるメリットは大きいですし、個人や町の商店などのWebサイトであればPVの制限内でも足りるかもしれません。仮に1万PV/月を越えてしまっても大きな問題にはならないのではと思います。
 また、特別なスクリプトなどを必要とせずに、CSS(font-feature-settings)だけで簡単に文字詰めが適用できる点や、ページ内で使用されている文字だけを抽出して軽量化したフォント(サブセット)が配信される点も魅力的です。
なお、無料というと語弊がありますが、MORISAWA PASSPORTを契約している場合は、すべての書体を利用ドメイン数に制限なく1,000万PV/年まで追加料金なしで使用できる「MORISAWA PASSPORTプラン」が利用できるということです。
TypeSquare[タイプスクウェア]
TypeSquare:スタンダードプランを使ってみよう!
また、特別なスクリプトなどを必要とせずに、CSS(font-feature-settings)だけで簡単に文字詰めが適用できる点や、ページ内で使用されている文字だけを抽出して軽量化したフォント(サブセット)が配信される点も魅力的です。
なお、無料というと語弊がありますが、MORISAWA PASSPORTを契約している場合は、すべての書体を利用ドメイン数に制限なく1,000万PV/年まで追加料金なしで使用できる「MORISAWA PASSPORTプラン」が利用できるということです。
TypeSquare[タイプスクウェア]
TypeSquare:スタンダードプランを使ってみよう!
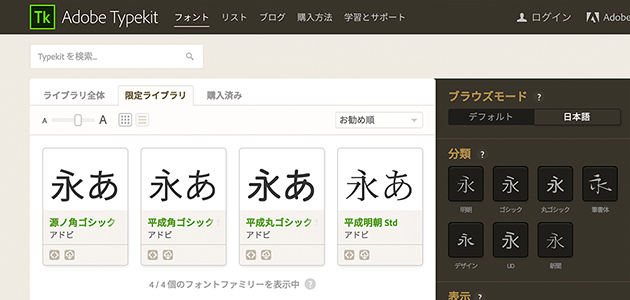
Adobe Typekit[タイプキット]
 名前の通り、Adobeの提供しているWebフォントサービスです。
こちらも基本的には費用がかかりますが、「無料」プランが用意されており 25,000万PV/月、2個のファミリーを利用することが可能です。
TypeSquareと比較するとPV制限にかなり余裕がありますが、「無料」プランで選べるフォントは「源ノ角ゴシック」、「貂明朝」、「源ノ明朝」、「平成角ゴシック」、「平成丸ゴシック」、「平成明朝」の6書体に限られます。ただし、“ファミリー”での利用ができますので、フォントが気に入ればTypekitの方がより自由な表現ができそうです。
名前の通り、Adobeの提供しているWebフォントサービスです。
こちらも基本的には費用がかかりますが、「無料」プランが用意されており 25,000万PV/月、2個のファミリーを利用することが可能です。
TypeSquareと比較するとPV制限にかなり余裕がありますが、「無料」プランで選べるフォントは「源ノ角ゴシック」、「貂明朝」、「源ノ明朝」、「平成角ゴシック」、「平成丸ゴシック」、「平成明朝」の6書体に限られます。ただし、“ファミリー”での利用ができますので、フォントが気に入ればTypekitの方がより自由な表現ができそうです。
 Adobe Typekit:プラン
Adobe Typekit:プラン
エックスサーバーのモリサワWebフォント
 少し番外編という感じではありますが、レンタルサーバのサービスとして使えるWebフォントです。
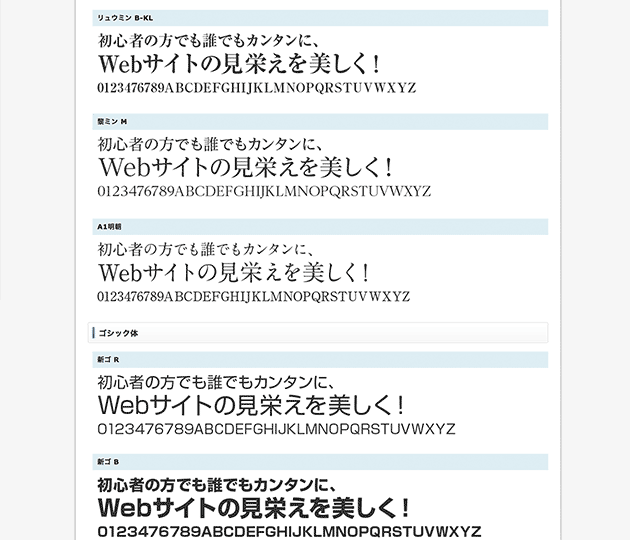
1ドメインに限られますが、最も安いサーバープラン(X10プラン)でも無料でモリサワフォントが利用でき、明朝体やゴシック、丸ゴシック、筆書、UD書体など7つのカテゴリー、全30書体が用意されています。リュウミン、A1明朝、新丸ゴ、フォーク、シネマレターなどメジャーなフォントが 25,000PV/月まで無料となっています。
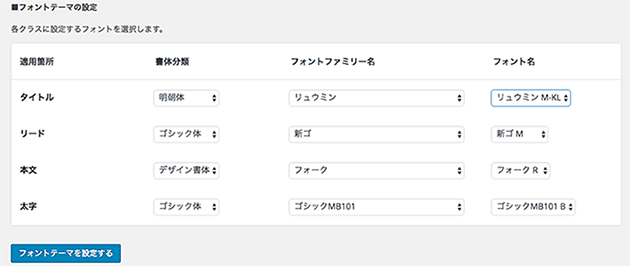
WordPressで日本語Webフォントを使うには、「TypeSquare Webfonts for エックスサーバー」というプラグインを追加し、有効化します。
少し番外編という感じではありますが、レンタルサーバのサービスとして使えるWebフォントです。
1ドメインに限られますが、最も安いサーバープラン(X10プラン)でも無料でモリサワフォントが利用でき、明朝体やゴシック、丸ゴシック、筆書、UD書体など7つのカテゴリー、全30書体が用意されています。リュウミン、A1明朝、新丸ゴ、フォーク、シネマレターなどメジャーなフォントが 25,000PV/月まで無料となっています。
WordPressで日本語Webフォントを使うには、「TypeSquare Webfonts for エックスサーバー」というプラグインを追加し、有効化します。

(画像はエックスサーバ書体見本一覧より引用)
エックスサーバーさくらインターネットのモリサワWebフォント
 さくらのレンタルサーバでも、スタンダードプラン以上または「さくらのマネージドサーバ」で、追加料金なしにモリサワのWebフォントが利用できます。
WordPressに専用のプラグインをインストールするだけの簡単操作で、「TypeSquare」から提供されるリュウミンやフォーク、UD新ゴなど30書体が利用でるようです。PV制限は25,000PV/月とエックスサーバと同様です。もともとはWordPress使用限定でしたが、現在はWordPress仕様の有無にかかわらず無料で利用できるようになっています。
さくらのレンタルサーバでも、スタンダードプラン以上または「さくらのマネージドサーバ」で、追加料金なしにモリサワのWebフォントが利用できます。
WordPressに専用のプラグインをインストールするだけの簡単操作で、「TypeSquare」から提供されるリュウミンやフォーク、UD新ゴなど30書体が利用でるようです。PV制限は25,000PV/月とエックスサーバと同様です。もともとはWordPress使用限定でしたが、現在はWordPress仕様の有無にかかわらず無料で利用できるようになっています。

(画像はプレスリリースより引用)
モリサワ日本語Webフォントがサーバ代込みで515円〜。コストをかけずに、気軽に豊富なフォントを使える点はかなり魅力的ですね!これからサーバーの契約をされる方や、サーバーの移転を計画されている場合は検討されてみてはいかがでしょうか。 さくらのレンタルサーバ スタンダード



