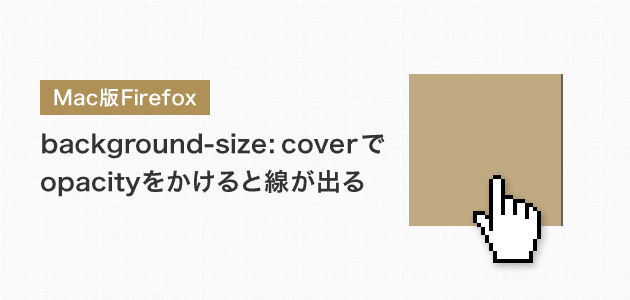
Mac版Firefoxでbackground-size:coverでopacityをかけると右端に線が出る

background-size:cover; を適用した要素にオンマウス(hover)でopacityをかけると、Mac版Firefoxで右端に線が出てしまう現象の回避方法をメモ。
 以前の記事「Firefoxで画像をフェードさせるとズレる」の方法で解消できるかと思いましたが、今回の事象には効果がありませんでした。
正直なところ、Windows版では問題もなく、うっすらとしたグレーのラインだったので無視したい気持ちでいっぱいでしたが、解決する必要がありいろいろ試してみた結果、なんとか解消することができました。
少し長くなりますが、もとのHTMLとCSSは以下の通りです。
なかなか解消できずにいじり回していたので、少し汚いかもしれませんがご容赦ください…。
以前の記事「Firefoxで画像をフェードさせるとズレる」の方法で解消できるかと思いましたが、今回の事象には効果がありませんでした。
正直なところ、Windows版では問題もなく、うっすらとしたグレーのラインだったので無視したい気持ちでいっぱいでしたが、解決する必要がありいろいろ試してみた結果、なんとか解消することができました。
少し長くなりますが、もとのHTMLとCSSは以下の通りです。
なかなか解消できずにいじり回していたので、少し汚いかもしれませんがご容赦ください…。
HTML
<ul>
<li>
<a class="post" href="file.html">
<div class="thumb" style="background-image: url(img/photo.jpg)"></div>
</a>
</li>
( ※中略 )
</ul>CSS
ul {
list-style-type: none;
}
li {
margin: 0 0 3px;
padding: 20px 19px 10px;
background: #fff;
text-align: left;
}
a.post {
overflow: hidden;
display: block;
zoom: 1;
opacity: 1;
background: #fff;
box-shadow: #000 0 0 0;
transition: opacity 0.3s ease-out;
text-decoration: none;
}
.thumb {
display: inline-block;
position: relative;
overflow: hidden;
float: left;
width: 193px;
height: 150px;
padding: 0;
background-color: #fff;
background-position: center center;
background-size: cover;
transition: opacity 0.3s ease-out;
}.thumb {
border: 1px solid #fff;
}