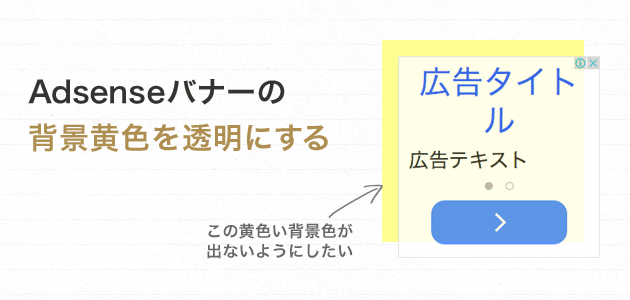
たった一行!Adsenseの背景黄色を透過する方法

Google Adsenseバナーの黄色い背景色が出ないよう透明にする方法をメモしておきます。
Google Adsenseのコードを取得してバナーを貼り付けると、広告バナーの背景色が黄色になってしまいます。背景が何色であれ、広告バナーが表示されてしまえば問題ありませんが、バナーが読み込まれるまでの間に変に目立つ色が見えてしまうのは、見た目上あまりよろしくありません…。
Webサイトのデザイン性に少なからず影響を与えてしまいますので、デザインを重視したサイトなどではバナーの背景を透明にしたいこともあるのではないでしょうか。
以下にAdsenseバナーの背景を透過させる方法をメモしておきますので、背景色でお悩みの方は参考にしてみてください。
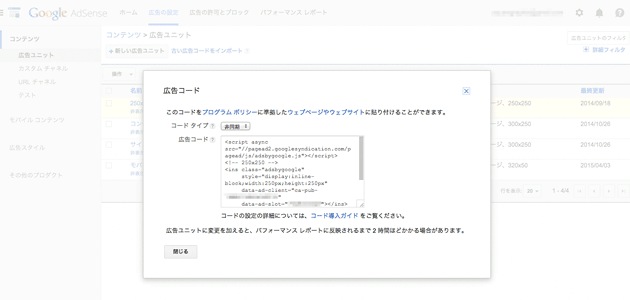
広告コードを取得する
まずはGoogle Adsenseの「広告の設定」画面から、広告コードを取得します。

広告コードは、だいたい以下のようなものだと思います。
例は、250×250の「スクエア」バナーです。(個別の文字列部分は伏せています)
|
1 2 3 4 5 6 7 8 9 |
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 250x250 --> <ins class="adsbygoogle" style="display:inline-block;width:250px;height:250px" data-ad-client="xxxxxxxxxxxxxxxxxxxxxx" data-ad-slot="0000000000"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
この生成された広告コードを貼り付けると広告が表示されるのですが、背景色が黄色になります。
CSSを書き加えて背景を透過にする
バナーが読み込まれるまでの間に背景の黄色が出てしまわないようにするには、たった一行のCSSを書き加えるだけです。
|
1 |
background-color:transparent; |
もとのコードに追加すると、以下のようになります。
この時、「height:250px」の後ろに「;」(セミコロン)を追加するのを忘れないでください。
|
1 2 3 4 5 6 7 8 9 |
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 250x250 --> <ins class="adsbygoogle" style="display:inline-block;width:250px;height:250px;background-color:transparent;" data-ad-client="xxxxxxxxxxxxxxxxxxxxxx" data-ad-slot="0000000000"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
以上で、背景色の黄色が透明になるはずです。
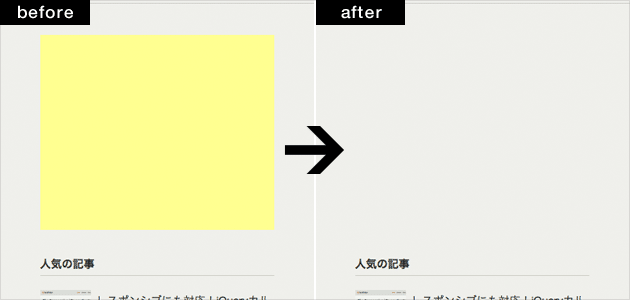
下図は左が調整前、右がCSSの調整後。(それぞれバナー画像読み込み前の状態です)

バナーのサイズは変わっても、方法は同じですので試してみてください。