コーディングの品質UPと時短ツール7選

コーディングの品質アップと負担軽減・時間短縮に役立つオンラインツール。様々なツールがありますが、よく使うものは自然と決まってくるものです。今回は、普段よく利用するツールをいくつかご紹介したいと思います。もちろん、どれも無料で利用できるものばかりです!
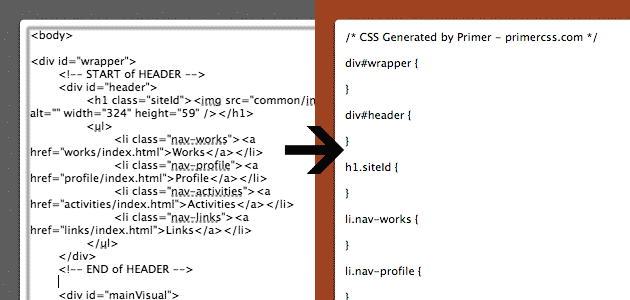
PrimerCSS

HTMLソースを貼付けてボタンを押すだけで、CSSセレクタの一式を出力してくれるツールです。わざわざセレクタを入力していかないといけないところが、コピー&ペーストで済むのでとても便利です。
類似のサービスとして、高機能な「CSS Selector Generator」もおすすめですが、個人的にはシンプルな「PrimerCSS」がよりおすすめです。
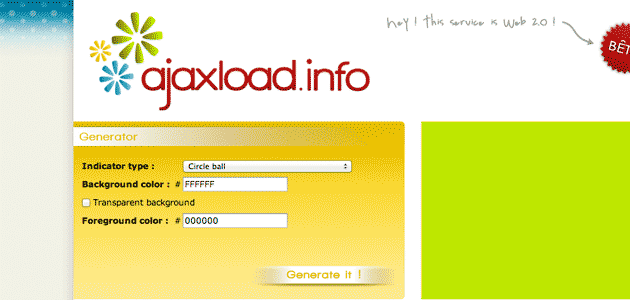
ajaxload.info

LightboxなどjQueryで画像を読み込む機会は多いですが、「ajaxload.info」はロード中を示すアニメーションを生成してくれます。
サークル型やバー型などデザインの種類が豊富で、色や背景色、背景透過の有無を設定できるので、サイトに合わせたデザインで出力することが可能です。
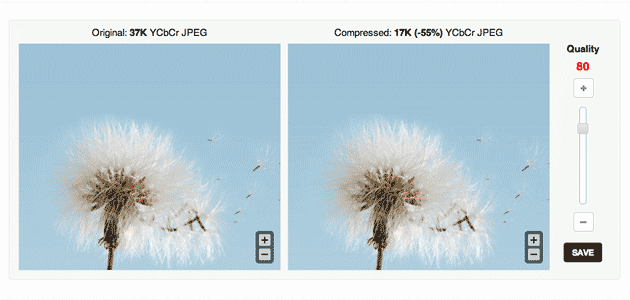
JPEG & PNG Image Compression

JPG、PNGのファイルサイズを低減してくれます。スマホ対応をする場合など、少しでもファイルサイズを抑えたい時に重宝します。
元のファイルと見比べながらスライダで調整できるので、処理してみたけど汚くなった、というようなことがありません。20ファイルまでアップロードすることが可能です。
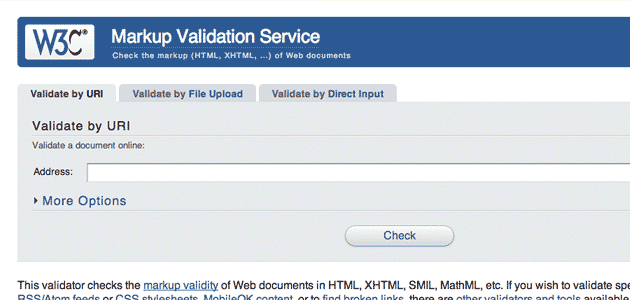
W3C Markup Validation Service

HTMLのミスや文法エラーのチェックができます。W3C(Web技術の標準化団体)によるオフィシャルなサービスですので、そういう意味では非常に信頼性があるといえます。
Webサイトの仕様や要件もあるので必ずしも100点満点である必要はないですが、可能な限り100点を目指したいところです。
コーディング中に不具合でつまずいた時に一度チェックをかけてみるのもよいと思います。
W3C CSS Validation Service

上記バリデーションサービスのCSS版です。CSSの妥当性を検証できます。
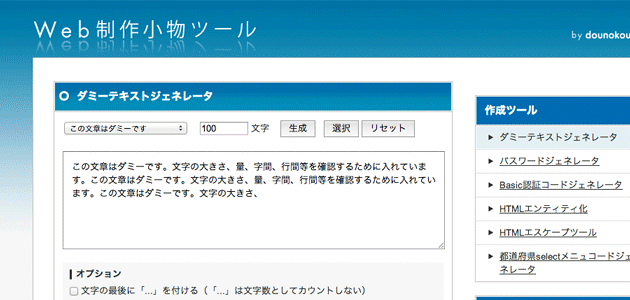
ダミーテキストジェネレータ

名前の通り、ダーミーテキストを生成してくれます。
テキストは夏目漱石の『坊っちゃん』など数種類から選べます。また、文字数も指定できますので、文章量の目安にもなります。
他にもHTMLエスケープツールやHTMLエンティティ化など、コーディングに役立つ便利機能が提供されています。
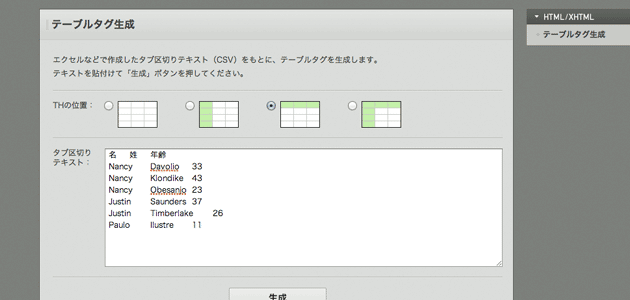
coder

最後にご紹介するのは、こんな機能があれば便利なのに、という思いで自分たちで作ったツールです。
エクセルなどで作成したタブ区切りテキスト(CSV)をもとに、テーブルを生成します。単純なテーブルならボタンひとつでHTMLソースを吐き出してくれ、コーディング作業の効率化が図れます。