CSS:ウィンドウ全体の内側にボーダーをつける

ウィンドウ全体の少し内側にボーダーをつける方法をメモ。デモはこちら。
bodyいっぱいにボーダーを付けた(ように見える)タイプのものは、ネットで検索すればいくつかの方法がヒットしますが、それではありません。
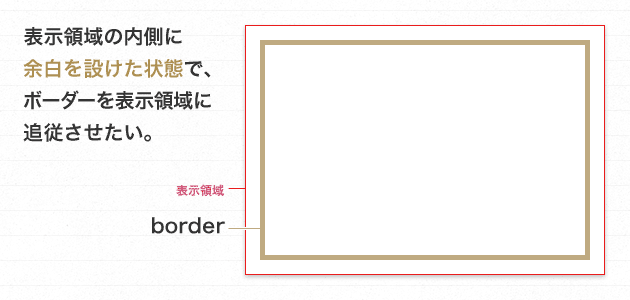
bodyのサイズよりも少し内側にボーダーを設け、ウィンドウのリサイズにあわせて縦横方向に追従させます。JavaScriptを使えば実現できることは承知していますが、スクリプトに頼らず、CSSで実装できないかと考えました。
解決策
いろいろと試行錯誤した結果、以下の方法で実装できました。
IE8〜、Chrome、Safari、Firefoxで想定通りの挙動を確認しています。
:before擬似要素を使用しますので、IE6〜7ではボーダー自体が表示されませんが、それ以上の問題はありません。
HTML
|
1 |
<div id="border"></div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
html,body { height: 100%; margin: 0; padding: 0; } #border { position: absolute; z-index: 1; margin: 0; padding: 0; width: 100%; height: 100%; padding: 20px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #border:before { content: ” “; display: block; height: 100%; min-height: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 4px solid #baa775; } |
補足
内容のない空divができてしまう点が、文法上の問題といえば問題です。
また、ボーダーが最前面になりますので、他の要素を重ねる場合は z-indexでの調整が必要です。