たった一行!Adsenseの背景黄色を透過する方法

Google Adsenseバナーの黄色い背景色が出ないよう透明にする方法をメモしておきます。
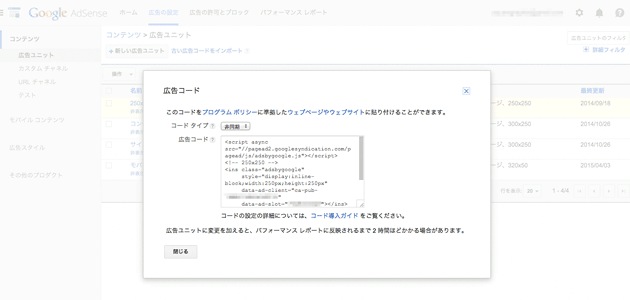
広告コードを取得する
まずはGoogle Adsenseの「広告の設定」画面から、広告コードを取得します。 広告コードは、だいたい以下のようなものだと思います。
例は、250×250の「スクエア」バナーです。(個別の文字列部分は伏せています)
広告コードは、だいたい以下のようなものだと思います。
例は、250×250の「スクエア」バナーです。(個別の文字列部分は伏せています)
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 250x250 -->
<ins class="adsbygoogle" style="display: inline-block; width: 250px; height: 250px;" data-ad-client="xxxxxxxxxxxxxxxxxxxxxx" data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>CSSを書き加えて背景を透過にする
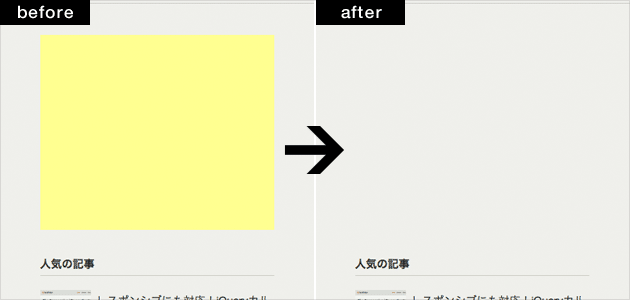
バナーが読み込まれるまでの間に背景の黄色が出てしまわないようにするには、たった一行のCSSを書き加えるだけです。background-color:transparent;<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 250x250 -->
<ins class="adsbygoogle" style="display: inline-block; width: 250px; height: 250px; background-color: transparent;" data-ad-client="xxxxxxxxxxxxxxxxxxxxxx" data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> バナーのサイズは変わっても、方法は同じですので試してみてください。
バナーのサイズは変わっても、方法は同じですので試してみてください。