WordPressでサムネイル画像つき人気記事一覧を出す方法

WordPressでサムネイル画像つきで人気記事を表示できるプラグイン、「WordPress Populer Posts」の表示設定のカスタマイズ方法をメモ。
WordPressで人気記事を表示する方法はいろいろありますが、プラグイン「WordPress Populer Posts」を導入して、PHPを触らず簡単にサムネイル画像を表示できましたので、設定をメモしておきます。
※「WordPress Populer Posts」を導入していない場合は左ナビゲーションの[プラグイン]-[新規追加]よりインストールしてください。
プラグインの設定
左ナビゲーションの[外観]-[ウィジェット]を選択。
ウィジェットを有効にする必要がありますので、「利用できるウィジェット」から「WordPress Populer Posts」を画面右側にドラッグします。ドラッグすると設定パネルが開くので、タイトルや表示する記事数、ソート順などを設定します。
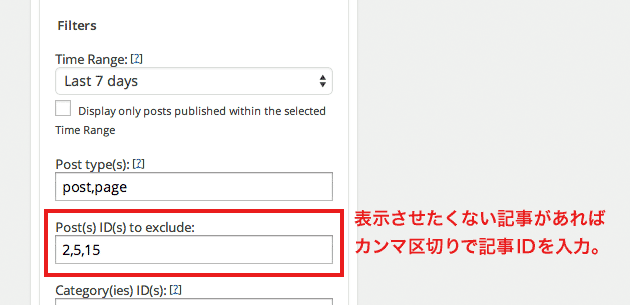
除外記事

表示させたくない記事がある場合は、「Post(s) ID(s) to exclude:」にカンマ区切りで記事IDを入力しておきます。ただ、パーマリンクを設定していると記事IDが見えません。その場合は、各記事の編集画面を開き、編集画面のURLを確認してください。
「post.php?post=123」というような部分があると思いますので、この「?post=」の後ろの数字が当該記事のIDです。
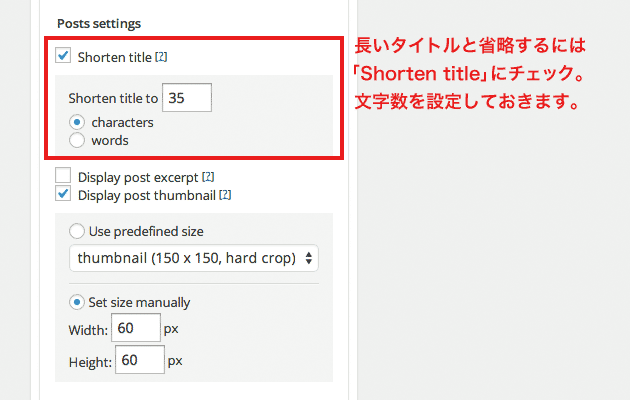
長いタイトルの省略

タイトルが長すぎる場合に「…」で省略したい場合は、「Shorten title」にチェックを入れ、字数を設定しておきます。
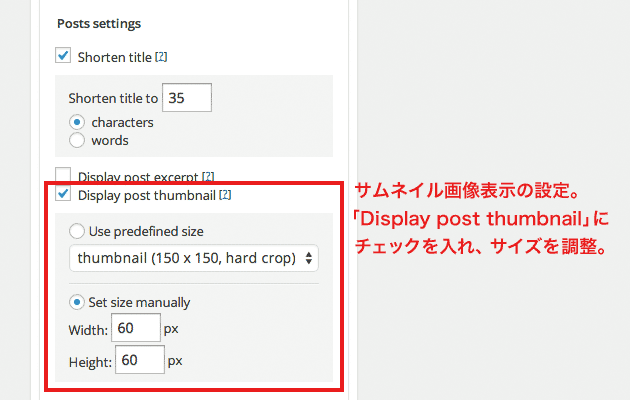
サムネイル画像を表示

本題のサムネイル画像表示です。
まずは「Display post thumbnail」にチェックを入れます。
今回はちょうどいい感じのサイズにしたかったので「Set size manually」を選択、幅と高さを60pxに設定しました。
人気記事一覧のスタイル調整

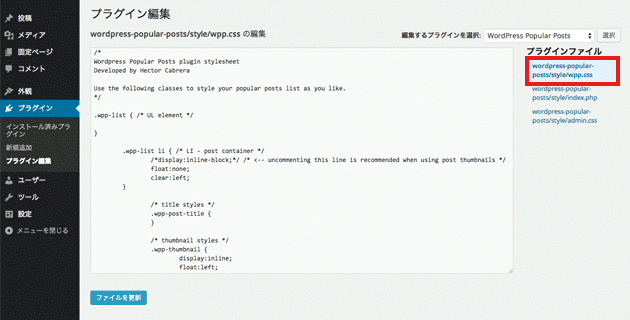
左ナビゲーションの[プラグイン]-[プラグイン編集]を選択。
プラグイン編集の画面が開くと、右上に「編集するプラグインを選択」プルダウンがありますので、「WordPress Populer Posts」を選び、「選択」ボタンをクリック。
プラグインファイルの一覧から「wpp.css」を開き、お好みでCSSを編集してください。
※WordPress Popular Posts バージョン3.2.1をもとにしています。
※プラグインの設定に際してはこちらの記事を参考にさせていただきました。