オリジナル画像のFacebookシェアボタンを設置する方法

Facebookのシェアボタンをオリジナル画像にカスタマイズして設置する方法をメモ。
1.はじめにprefix/xmlns
まずは、以下の呪文を唱えておきます。HTML5の場合
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">XHTMLの場合
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#">
2.OGPのmetaタグ
<meta property="og:title" content="ページタイトル" />
<meta property="og:description" content="ページの説明" />
<meta property="og:type" content="ページのタイプ" />
<meta property="og:url" content="ページURL" />
<meta property="og:image" content="画像URL" />
<meta property="og:locale" content="ja_JP" />og:description
いつどこで知ったのか忘れましたが、日本語で(全角で)80〜90文字程度が無難という記憶です。実際のところは端末やサービスにより表示される文字数は異なるようです。og:type
website
Webサイトやブログのトップページに指定します。 prefixは冒頭でご紹介したものでよいようですが、より厳密には以下のようになるようです。<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">article
Webサイトの下層ページやブログの記事ページには「article」を指定します。 prefixをより厳密に書き換えると、以下のようになります。<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">og:image
Facebookは公式に1200×630px以上を推奨しています。最低でも600×315px以上を用意してください。過去に仕様変更でサイズが変わっているという経緯がありますので、最新の仕様を確認してから用意した方がよいかもしれません。 URLはhttp://〜ではじまる絶対パスで記述します。3.シェアボタン
前置きが長くなりましたが、いよいよシェアボタンを設置します。<a href="http://www.facebook.com/share.php?u=【シェアしたいURL】" onclick="window.open(encodeURI(decodeURI(this.href)), 'FBwindow', 'width=554, height=470, menubar=no, toolbar=no, scrollbars=yes'); return false;" rel="nofollow">シェア</a>4.検証
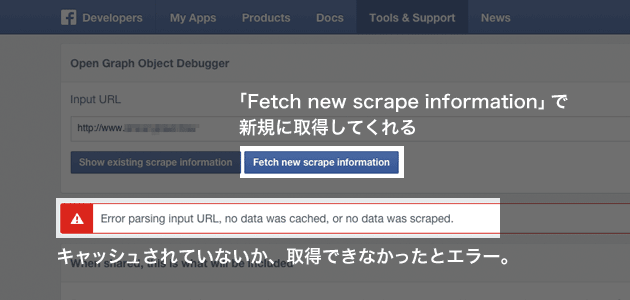
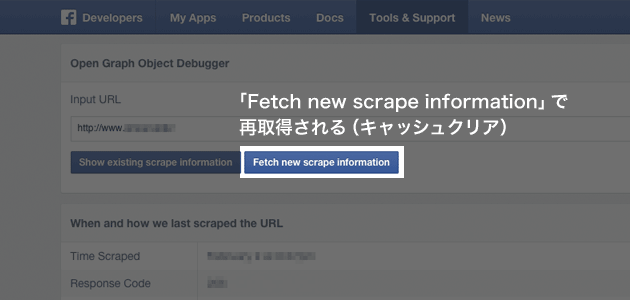
以上の実装ができたら、Facebook DevelopersのDebuggerを使い、検証しておくとよいでしょう。 エラーが出た場合は、エラーに従って修正します。一度フェッチされるとFacebook側にキャッシュされますので、「Fetch new scrape information」をクリックしてキャッシュをクリアしてください。 まだキャッシュがない場合は「まだキャッシュがないよ」というようなエラーが帰ってきます。「Fetch new scrape information」をクリックすれば、新しく取得しキャッシュしてくれます。
まだキャッシュがない場合は「まだキャッシュがないよ」というようなエラーが帰ってきます。「Fetch new scrape information」をクリックすれば、新しく取得しキャッシュしてくれます。