IE10のinputに出る×マークを消す

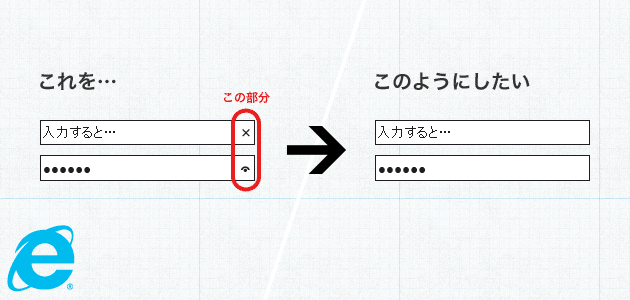
IE10でテキストフィールドの入力中に出る、×マークを消す方法を知りましたのでメモ。
IE10からテキストフィールド <input type=”text”> の入力中に ×マークが出るようになりました。ユーザビリティ的には便利なのだと思います。 ただこの ×マークが、テキストフィールド内のテキストを右寄せにしたい時、特に計算式のようなものを右寄せにすると、まるで乗算記号のようにも見えてしまいます。そういう経緯で、消せないものかと調べたところ方法が見つかりました。×マークを消す
::-ms-clear 擬似要素を使用します。input::-ms-clear {
visibility: hidden;
}パスワード表示のマークを消す
パスワード表示のマークも、::-ms-reveal 擬似要素で消せました。input::-ms-reveal {
visibility: hidden;
}