IE10のinputに出る×マークを消す

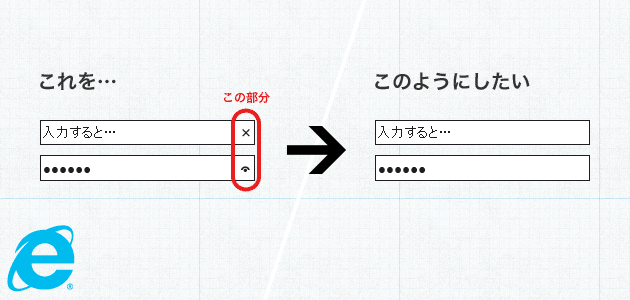
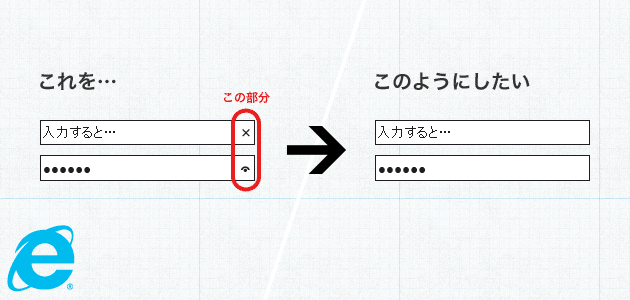
IE10でテキストフィールドの入力中に出る、×マークを消す方法を知りましたのでメモ。
×マークを消す
::-ms-clear 擬似要素を使用します。input::-ms-clear {
visibility: hidden;
}パスワード表示のマークを消す
パスワード表示のマークも、::-ms-reveal 擬似要素で消せました。input::-ms-reveal {
visibility: hidden;
}

IE10でテキストフィールドの入力中に出る、×マークを消す方法を知りましたのでメモ。
input::-ms-clear {
visibility: hidden;
}input::-ms-reveal {
visibility: hidden;
}