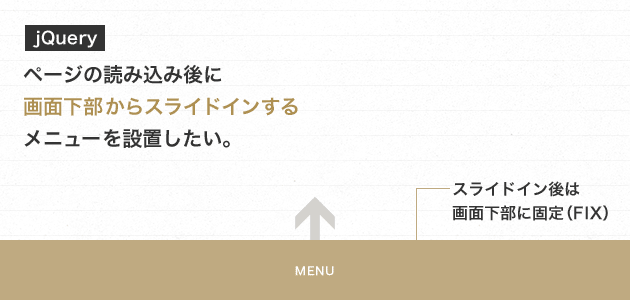
jQuery:下からスライドインするメニュー

jQueryを使って、ウィンドウ下部に固定(FIX)させたメニューを下からスライドインさせる方法です。
HTML
<div>コンテンツ内容</div>
<div id="nav">
<div class="inner">
<ul>
<li>Home</li>
<li>Products</li>
<li>Support</li>
<li>Contact</li>
</ul>
</div>
</div>CSS
#nav {
z-index: 9999;
position: fixed;
bottom: -50px;
left: 0;
width: 100%;
height: 50px;
background-color: #bfaa81;
color: #fff;
}
.inner {
width: 960px;
margin: 0 auto;
}
#nav ul {
float: left;
}
#nav li {
display: inline;
margin-right: 1em;
line-height: 50px;
}JavaScript
<script src="/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#nav").css({bottom:'-50px'});
setTimeout(function(){
$("#nav").stop().animate({bottom:'0'},400);
},1000);
});
</script>