Facebookページへのいいね!ボタンを設置する方法と、管理権限委譲

「Facebookページ」へのいいね!(Like)ボタンを設置する方法、そしてFacebookアプリの権限委譲の方法まとめです。
Facebookのいいね!ボタンには、「Facebookページ」へのいいね!と「サイト」へのいいね!がありますが、「Facebookページ」へのいいね!が少しばかりややこしいので自分用にメモ。
いいね!ボタン設置にはFacebookアプリの作成が必要ですが、Facebookページ管理者に代わってアプリを作成し、アプリの権限をページ管理者へ委譲する方法も含めて書いておきます。
いまいちよくわからないなりに触ってみた結果ですので、もしかすると別の方法があるかもしれませんが、その点はご了承ください。
なお、Facebookページ自体は既に作成済み(運用中)の前提で書き進めますので、予め用意しておいてください。
1.Facebookアプリの作成
まずはFacebook Developersへアクセスします。
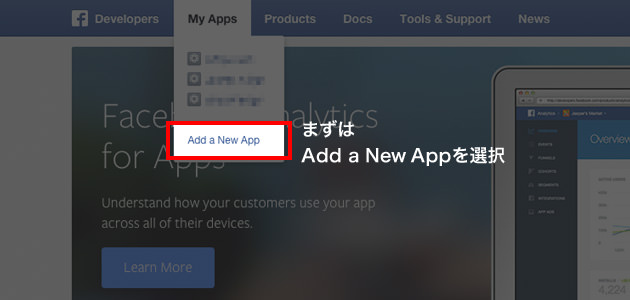
ヘッダーにあるメニューから、[My Apps] を開き、[Add a New App] を選択します。

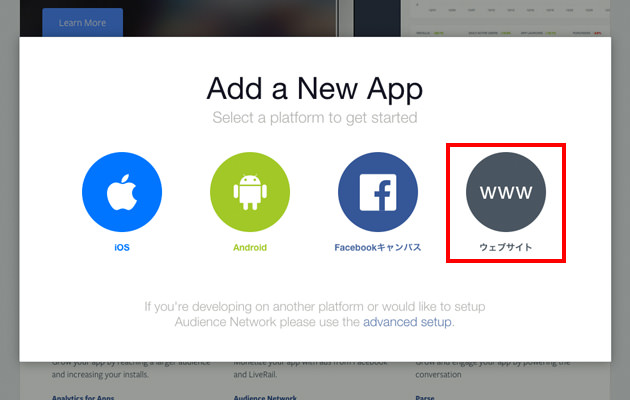
すると、以下のような画面が出現します。
個人的には、この当たり前のように出される選択肢に釈然としない気持ちになりますが、そっと一番右の「ウェブサイト」を選択します。

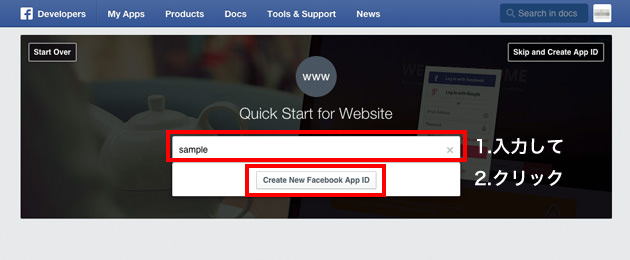
Quick Startsという画面が表示されますので、入力欄に任意の名前を入力します。アプリの名前になりますが、管理上のものですので、たぶんあまり気にする必要はありません。
入力できたら、直下にある「Create New Facebook App ID」ボタンをクリック。

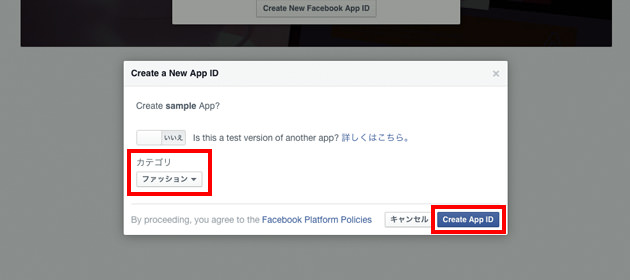
Create New App IDという画面が表示されますので、ふさわしいカテゴリを選んで「Create App ID」ボタンをクリック。

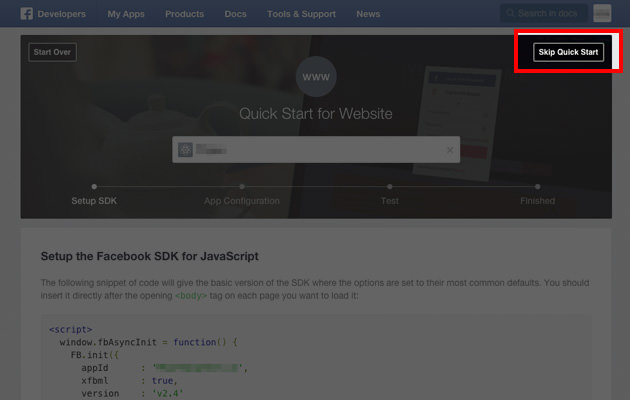
以下のような画面になりますので、ここまでできたらとりあえず画面右上の「Skip Quick Start」をクリックします。

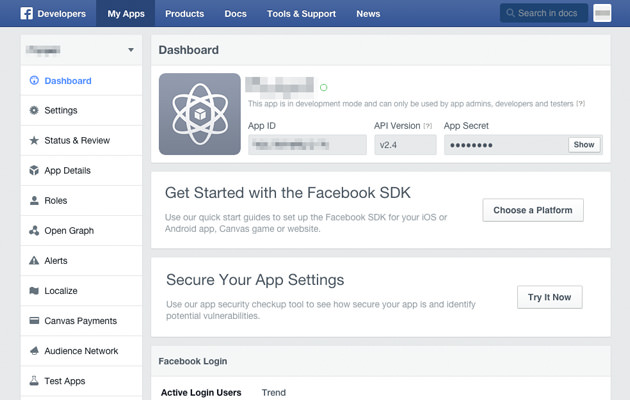
ついにダッシュボード画面にたどり着けました。
でもまだこのままでは使えませんので、このあとアプリの設定をしていきます。

2.Facebookアプリの設定
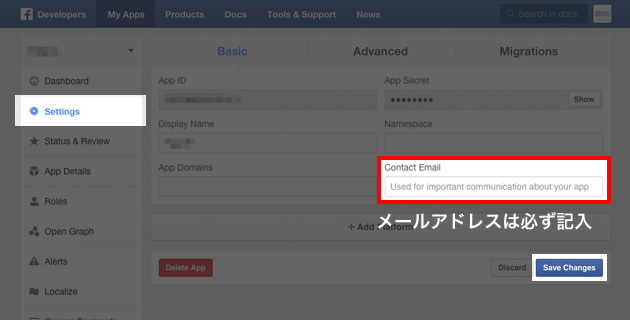
ダッシュボード画面の左メニューから「Settings」を開きます。
設定しようと思えばいろいろできるようですが、とりあえず「Basic」画面で必要最低限の設定をしておきます。
正直なところあまりよくわかっていなかったりしますが、最低限Contact Emailを記入しておきます。この欄が空白のままだと次の画面でつまずきますので、必ずメールアドレスを記入してください。
設定が完了したら、「Save Changes」ボタンをクリックして設定を保存します。

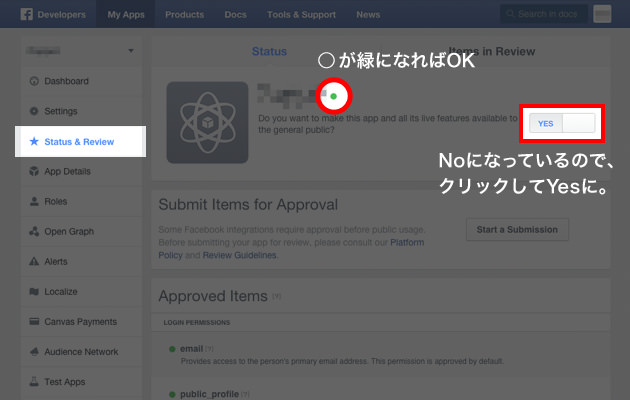
次に、左メニューの「Status & Review」を選択します。
アプリ名の近く(右端)にYES/NOボタンがありますので、クリック。すると「Make App Public?」とメッセージが表示されますが、そのまま「確認」ボタンをクリック。

おめでとうございます!アプリ名の左にある丸が緑になっていれば成功です!
アプリがアプリとして有効になりました。
3.いいね!ボタンの設置
まずは、いいね!ボタン生成ページへアクセスします。
いつの間にかまたURLやら画面やらすっかり変わっていますね…。

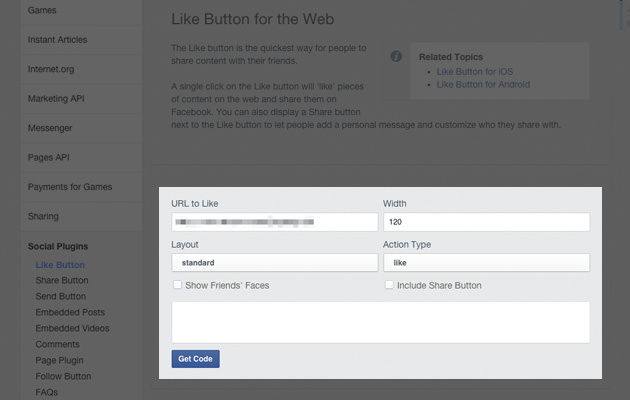
ページ上部にあるフォーム部分に必要な項目を入力していきます。
「URL to Like」はいいね!させたいページのURLを、Widthは幅を指定しておきます。
ボタンのタイプ(Layout)がなぜか「standard」しか選べないですが(以前はここで選べました)、実際には以下の4タイプが存在します。
- standard
- box_count
- button_count
- button
※詳しくは、FAQをご覧ください。
2015年10月初旬に日を空けて3日ほど試してみましたが、「Layout」はなぜか選択できませんし、プレビューが表示されるはずのところにも何も表示されませんでした。
不具合で動いていないのか何なのか…。
<追記>
Layoutが選択できず、プレビューが表示されないのは不具合だったようで、2015年12月24日現在、動作していました。
とりあえずは直下にある「Get Code」ボタンをクリックすればOKです。
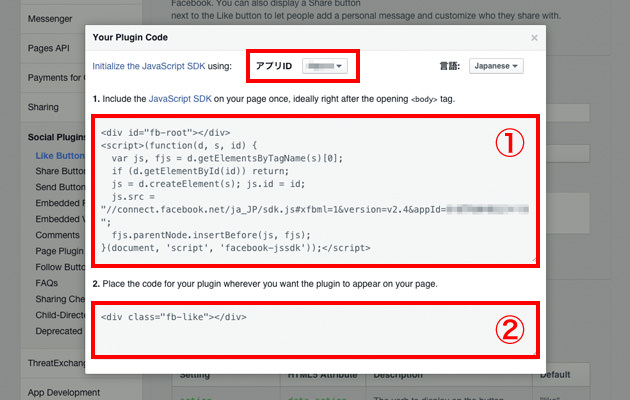
以下のような「Your Plugin Code」画面が表示されますので、「アプリID」の箇所で先ほど作成したものを選択します。

ここまでくれば生成されたコードをコピー&ペースト!…で済ませたいところですが、上に書いた通りボタンのタイプも変更したいですし、Facebookページと紐づけなければいけません。
まずは「1. Include the JavaScript SDK on your page once〜」のコードをコピーしていいね!ボタンを設置したいページの
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4&appId=000000000000000"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
続いて、「2. Place the code for your plugin〜」のコードをコピー&ペーストし、以下のように追記します。
|
1 |
<div class="fb-like" data-href="https://www.facebook.com/xxxxxx" data-layout="box_count"></div> |
data-href にはいいね!してほしいFacebookページのURLを、
data-layout にはボタンのタイプを指定します。
以上で「Facebookページ」へのいいね!ボタンの設置の完了です。
4.Facebookアプリの管理権限委譲
制作請負などの場合、Facebookページ管理者に代わってアプリを作ることが多いと思います。
その場合は制作の完了にあわせてアプリの管理権限をFacebookページ管理者へ委譲することになると思いますが、その方法についてです。
管理者として追加する方には予め友だち申請して「友達」になっておいてください。
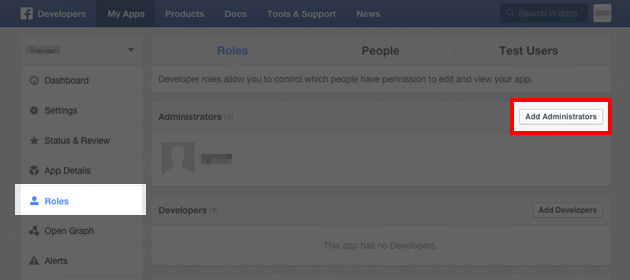
まず、当該アプリ設定画面の左メニューから「Roles」を開きます。
一番上の方に「Administrators」という項目がありますので、その見出し右の方にある「Add Administrators」ボタンをクリックします。

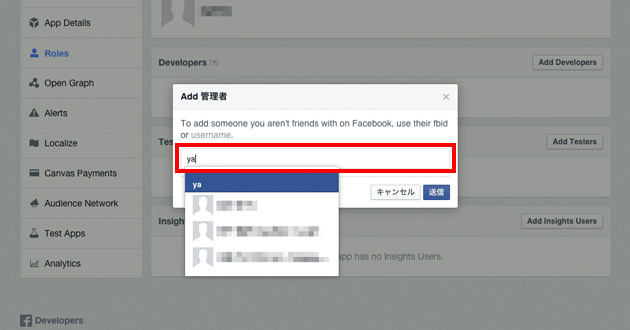
管理者追加画面が表示されますので、追加したい管理者を選択して「送信」ボタンをクリック。
Facebookのログインパスワードを求められますので、入力して「送信」ボタンをクリック。

以下のようにペンディング状態で追加されます。

追加したユーザーに承認される(してもらう)と管理者としての追加完了です。
あとはこの画面で自分を管理者から外せばOKです!
まとめ
個人的にはFacebookはあいかわらず不親切でわかりにくい…と思うのですが、このメモが少しでも同じ思いをされているみなさんのお役に立てればうれしいです。
仕様変更が多いのでいつまで使えるか分かりませんが…。