CSSのappearanceを使ったセレクトボックスのカスタマイズ

セレクトボックス(select要素)のデザインを、CSSのappearanceを使ってカスタマイズする方法のまとめです。
HTML
HTMLは通常通り組めばOKです。<div class="select-box01"><select>
<option value="">セレクトボックス01</option>
<option value="">選択肢01</option>
<option value="">選択肢02</option>
<option value="">選択肢03</option>
<option value="">選択肢04</option>
<option value="">選択肢05</option>
</select></div>CSS
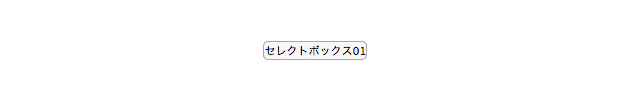
セレクトボックスそのままではほとんどスタイルを適用することはできません。 まずはデフォルトのスタイルを無効にする必要があります。.select-box01 select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
(キャプチャは Mac版Chrome)
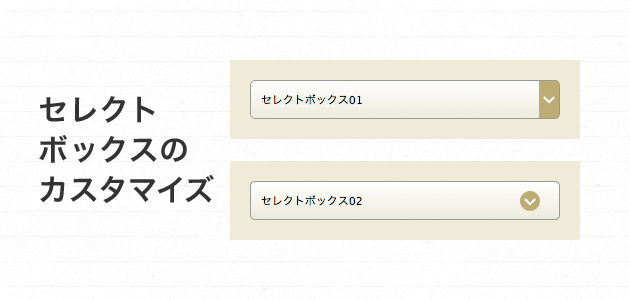
なお、自動的に最新バージョンを使うことになるのであまり気にすることはないと思いますが、Firefox30〜34では「-moz-appearance: none;」が機能しないというバグがあったようです。 詳しくは、GitHub「How to hide <select> dropdown’s arrow in Firefox when using “-moz-appearance: none;”.」で書かれています。この不具合はバージョン35で修正されたということで、35、36で確認したところ問題ありませんでした。 あとはボーターの色を変えたり高さを調節したりと、結構自由にスタイリングが可能です。 試しに、グラデーションと矢印の背景画像を敷いたりして見た目を整えてみます。.select-box01 select {
width: 100%;
padding: 10px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #999;
background: #eee;
background: url(arrow01.png) right 50% no-repeat, -webkit-linear-gradient(top, #fff 0%,#efebe1 100%);
background: url(arrow01.png) right 50% no-repeat, linear-gradient(to bottom, #fff 0%,#efebe1 100%);
background-size: 20px, 100%;
}もうひとつの方法
上の例では右端に矢印画像があるので問題ありませんが、例えば幅が成り行きのセレクトボックスに対し右端から20pxの位置に矢印画像を配置するようなデザインだった場合は、もう少し工夫が必要になります。 英語のソースになりますが、こちらで紹介されている方法を参考にさせていただきました。HTML
label要素でselectを入れ子にしてください。 少し強引ですが、このlabel要素の「:after」疑似要素を使うことで矢印画像を固定位置に配置します。後から思ったのですが、labelを使わずにselect:afterでもいいような気がします。 <追記>select:afterは使えませんでした。<div class="select-box02"><label>
<select>
<option value="">セレクトボックス02</option>
<option value="">選択肢01</option>
<option value="">選択肢02</option>
<option value="">選択肢03</option>
<option value="">選択肢04</option>
<option value="">選択肢05</option>
</select>
</label></div>CSS
selectのスタイルはほとんどそのままです。 先の例との違いは、「position: relative;」が追加されたこと、矢印画像の指定がなくなったことだけです。.select-box02 select {
position: relative;
width: 100%;
padding: 10px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #999;
background: #eee;
background: -webkit-linear-gradient(top, #fff 0%,#efebe1 100%);
background: linear-gradient(to bottom, #fff 0%,#efebe1 100%);
}.select-box02 label {
position: relative;
}
.select-box02 label:after {
display: block;
content: " ";
position: absolute;
top: 50%;
right: 20px;
width: 20px;
height: 20px;
margin-top: -8px;
background: url(arrow02.png) 0 0 no-repeat;
background-size: 20px;
pointer-events: none;
}IE対応
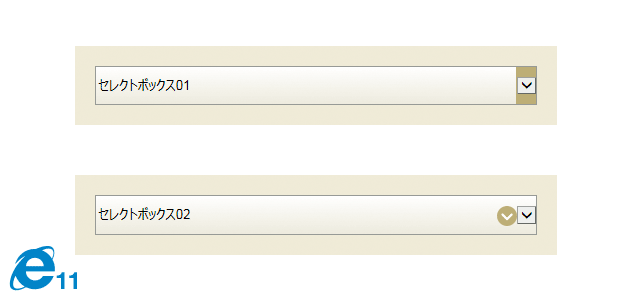
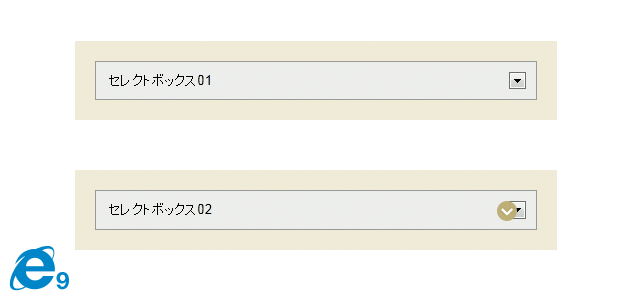
IEはCSSのappearanceが使えず、IE11でさえ下のキャプチャのようになってしまいうまくいきません。 ただし、IE10以降であれば、「-ms-expand」疑似要素を使えばselectの矢印ボタンを非表示にすることができます。
ただし、IE10以降であれば、「-ms-expand」疑似要素を使えばselectの矢印ボタンを非表示にすることができます。
select::-ms-expand {
display: none;
} また、IE10でも「pointer-events」に対応していないようですので、2つ目の方法だと矢印画像部分でクリックできないという不具合が残ってしまいます。
また、IE10でも「pointer-events」に対応していないようですので、2つ目の方法だと矢印画像部分でクリックできないという不具合が残ってしまいます。