AtomのEmmetで閉じタグの後ろにコメントを自動挿入する

Atomに導入したEmmetで、パッケージのアップデートに左右されずにHTMLの閉じタグの後ろにコメントを自動挿入する方法です。
エディタのAtomでEmmetを導入していますが、HTMLの閉じタグの後ろにコメントを自動挿入できれば便利なのに、と思い調べてみましたのでメモしておきます。
Googleで検索すると、「ATOMでEmmet|閉じタグの後ろにコメントを加える」など、方法を説明したページがヒットするにはするのですが、直接プラグインを書き換えるので、アップデートの度に変えないといけないとのこと。
面倒くさがりなので、直接書き換えなくて済む方法を調べてみました。
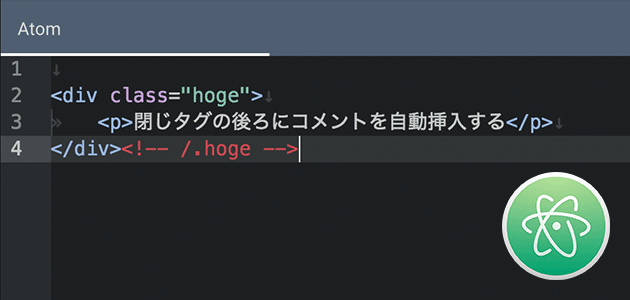
実現したいのは、以下のようにコメントが挿入されることです。
|
1 2 |
<div class="hoge"> </div><!-- /.hoge --> |
調べてみた
とりあえずいろいろと調べてみたところ、以下のページが参考になりそうでした。
参考:Sublime Text 3 + Emmetでid,class名コメントをHTML閉じタグの前に入れる
ただ、私の場合は閉じタグコメントを右側につけたいので、以下のページも参考に。
参考:【2015年度版】今更!Sublime Textの痒いところに手が届く設定たち
AtomでのEmmetのカスタマイズ方法はこちらを参考にさせていただきました。
参考:Emmetのカスタマイズ(Atom講座)
上記ページの内容を組み合わせれば、なんとかなりそうです。
設定方法
ということでわからないなりに頑張ってみたところ、以下のようにすることで実現できました。
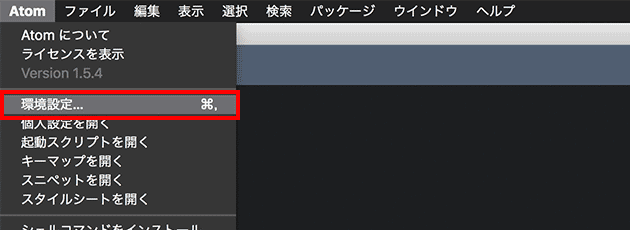
1.環境設定を開く
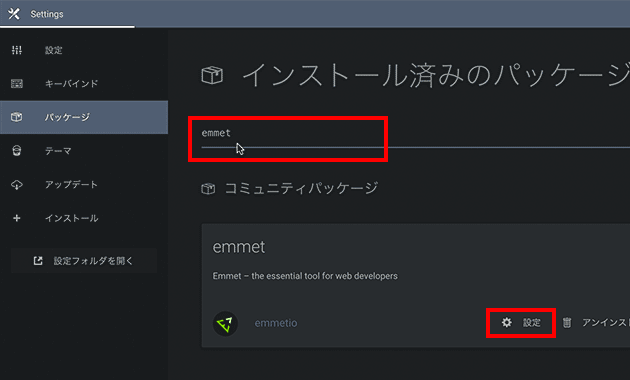
まずはAtomの「環境設定」画面を開き、左メニューの「パッケージ」をクリック。

インストール済のパッケージ画面上部のテキストボックスに「emmet」と入力。
Emmetのパネル下部にある「設定」ボタンをクリック。

2.フォルダ作成
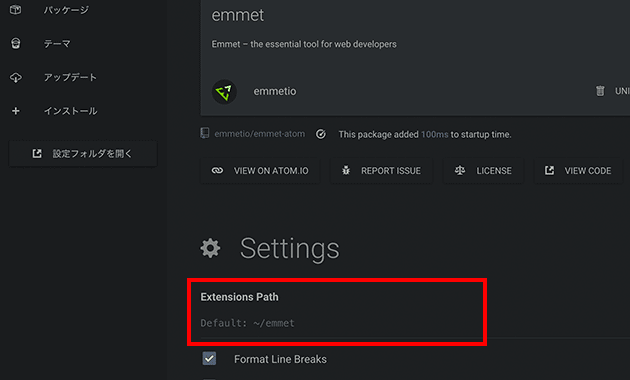
Settingsの「Extensions Path」の部分にデフォルトで「~/emmet」とある通り、

▼Windowsの場合:
C:¥Users¥ユーザ名¥
▼Macの場合:
ユーザ/ユーザー名/(/Users/ユーザー名/)
に「emmet」というフォルダを作成
なお、~/ はユーザーのホームディレクトリなので、変更したい場合は「~/atom/emmet」などのパスに変更してもOKかと。
3.ファイル作成
当該フォルダ内に以下のファイルを作成
preferences.json
|
1 2 3 |
{ "filter.commentAfter": "<!-- <%= attr(\"id\", \"#\") %><%= attr(\"class\", \".\") %> -->" } |
snippets.json
|
1 2 3 4 5 |
{ "html": { "filters": "html,c" } } |
閉じタグとコメント間に改行ありの場合
以下のようにコメントが閉じタグの次の行に入ればよいという場合は、2つめの「snippets.json」のみでOKです。
|
1 2 3 |
<div class="hoge"> </div> <!-- /.hoge --> |
以上が完了したら、Atomを再起動してください。
設定が読み込まれて使えるようになっていると思います。